In the ever-evolving landscape of the internet, the way users access websites is constantly changing. Whether you’re running a professional website, an e-commerce platform, or are in need of website maintenance, ensuring your site is accessible across all devices is a must. This is where responsive design in WordPress comes into play, offering a solution that adapts your site’s layout to fit various screen sizes. In this guide, we’ll explore the significance of responsive design and how it can elevate your online presence. If you have questions or need expert guidance on implementing responsive design, don’t hesitate to contact me at email: afhamzahid5@gmail.com or Phone: +92 315-3212271.
Table of Contents
What is Responsive Design?
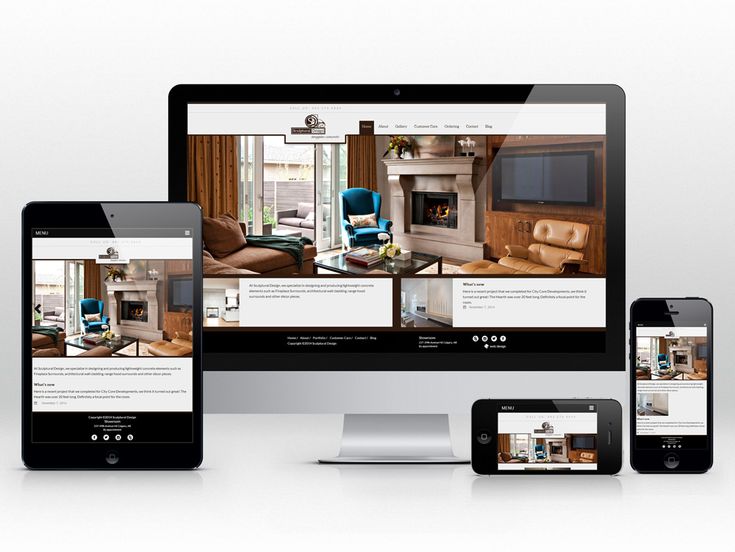
Responsive design is an approach to web design that makes web pages render well on a variety of devices and window or screen sizes. It ensures your website’s layout, images, and other elements adjust automatically to provide an optimal user experience, regardless of whether users access your site on a desktop, tablet, or smartphone.
The Importance of Responsive Design
- Mobile-First World: We live in a mobile-first world. The majority of internet traffic now comes from mobile devices. Failing to have a responsive design can lead to a poor user experience for a significant portion of your audience.
- Improved User Experience: A responsive design offers a seamless and consistent experience across all devices. It ensures that your website is easy to navigate and read, which keeps visitors engaged.
- Search Engine Rankings: Search engines like Google prioritize mobile-friendly websites. Having a responsive design can positively impact your search engine rankings, helping your site appear higher in search results.
- Increased Conversions: A user-friendly website that’s easy to navigate on all devices is more likely to lead to higher conversion rates, whether that means making a purchase, signing up for a newsletter, or any other desired action.
- One Website, Multiple Devices: With a responsive design, you maintain a single website that adapts to different devices. This simplifies website management and avoids the need to create separate mobile and desktop versions.
- Cost-Effective: While implementing responsive design may require an initial investment, it’s cost-effective in the long run. You won’t need to maintain and update multiple versions of your website.
Implementing Responsive Design in WordPress
- Choose a Responsive Theme: When selecting a WordPress theme, opt for one that’s labeled as responsive. Many themes are built with responsiveness in mind.
- Test on Multiple Devices: Before launching your website, test it on various devices to ensure it functions and looks good on each one.
- Optimize Images: Compress and optimize images to reduce loading times on mobile devices.
- Use Responsive Plugins: There are plugins available that can help you enhance the responsiveness of your site, such as those for mobile optimization and image optimization.
- Regular Maintenance: As your site grows and evolves, continue to test and adjust its responsiveness to meet the needs of your audience.
Conclusion
The importance of responsive design in WordPress cannot be overstated. Whether you manage a professional website, an e-commerce platform, or require website maintenance, responsive design ensures your site is accessible and engaging on any device.
If you have questions about implementing responsive design or need expert guidance on optimizing your website for all devices, please feel free to contact me at email: afhamzahid5@gmail.com or Phone: +92 315-3212271. I’m here to help you create a web presence that caters to your audience’s diverse needs.